راهنمای بسته چنین ادعایی نکرده است که دو جعبه کنار قرار گیرد مگر اینکه گزینه nobeforeafter هم بکار رود.
\documentclass{article}
\usepackage[most]{tcolorbox}
\tcbuselibrary{skins}
\begin{document}
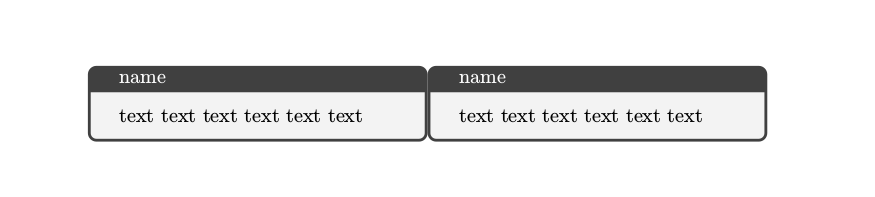
\begin{tcolorbox}[title=name,width=(\linewidth-2mm)/2,nobeforeafter]
text text text text text text
\end{tcolorbox}\hfill%
\begin{tcolorbox}[title=name,width=(\linewidth-2mm)/2,nobeforeafter]
text text text text text text
\end{tcolorbox}
\end{document}
البته میتوانستید با قرار دادن هر کدام از این جعبهها در یک محیط minipage باز هم این خروجی مطلوب را تولید نمایید.

ویرایش
چون فرمودند که گزینه nobeforeafter در فارسی عمل نمیکند --البته خود این را تست نکرده و تجربه خانم فاطمه است-- راه حل زیر ارائه میگردد:
\documentclass{article}
\usepackage[most]{tcolorbox}
\tcbuselibrary{skins}
\usepackage{ptext}
\usepackage{xepersian}
\settextfont{Yas}
\begin{document}
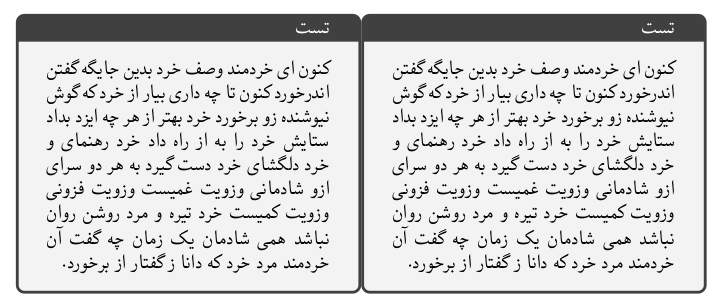
\begin{minipage}{.5\textwidth}
\begin{tcolorbox}[title=تست]
\ptext[1]
\end{tcolorbox}
\end{minipage}\hfill%
\begin{minipage}{.5\textwidth}
\begin{tcolorbox}[title=تست]
\ptext[1]
\end{tcolorbox}
\end{minipage}
\end{document}

میتوانید با کم کردن عرض minipage کمی بین دو جعبه فاصله ایجاد کنید.