با سلام
کد زیر می تواند خواسته شما را برآورده کند:
\documentclass{article}
\usepackage{amsmath,xcolor}
\begin{document}
\begin{equation}
P_U(u) =
\begin{cases}
x &{\color{red}\Leftarrow } \textnormal{text 1},
\\
x+1 &{\color{blue} \Leftarrow } \textnormal{text 2},
\\
x+2 &{\color{green}\Leftarrow } \textnormal{text 3}.
\end{cases}
\end{equation}
\end{document}
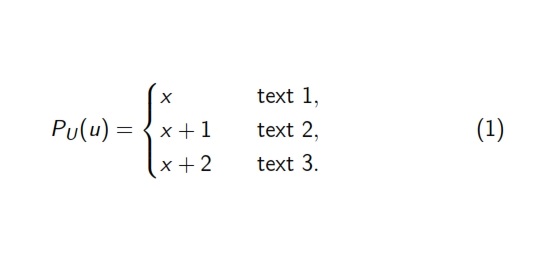
نتیجه به صورت زیر خواهد بود:

ویرایش
با توجه به توضیحاتی که اضافه شد ویرایش جدیدی به پاسخ اضافه می شود:
کد زیر در نرم افزار مناسب آن به صورت انیمیشن نشان داده می شود:
\documentclass{beamer} %making it a slideshow
\usepackage{amsmath,xcolor}
\author{@yousef}
\begin{document}
\frame{
\frametitle{Colors}
\begin{equation}
P_U(u) =
\begin{cases}
x &\onslide<2->{{\color{red}\Leftarrow }} \textnormal{text 1},
\\
x+1 &\onslide<3->{{\color{blue} \Leftarrow }} \textnormal{text 2},
\\
x+2 &\onslide<4->{{\color{green}\Leftarrow }} \textnormal{text 3}.
\end{cases}
\end{equation}
}
\end{document}
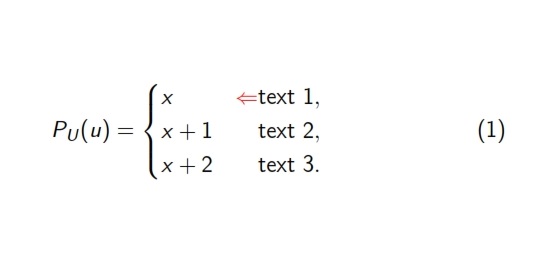
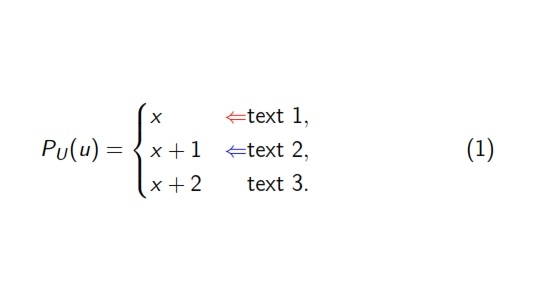
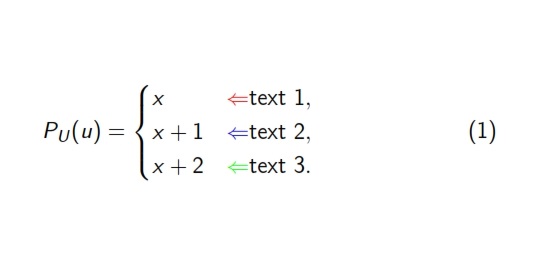
نتیجه به صورت زیر است: