یکی از راههای این مسئله استفاده از محیط array است. با استفاده از این محیط، شما میتوانید جدولی با هر چند ستون ایجاد کنید که ستونهای آن با آمپرسند (&) و سطرهای آن با \\ از هم جدا میشوند:
\begin{equation}
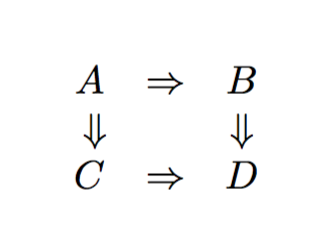
\begin{array}{ccc}
A & \Rightarrow & B \\
\Downarrow& & \Downarrow \\
C&\Rightarrow &D
\end{array}
\end{equation}
که خروجی آن به صورت زیر است:

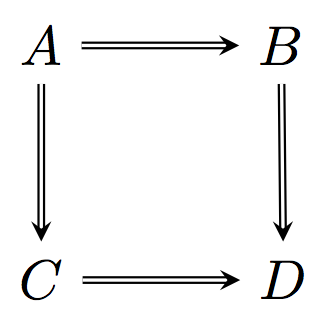
یکی دیگر از بهترین گزینهها برای پیادهسازی این دیاگرام و دیاگرامهای مشابه، استفاده از بسته TikZ است. در این بسته، شما میتوانید این دیاگرام را به راحتی رسم کنید. به طور مثال، دیاگرام شبیه به عکس خود را با استفاده از کد زیر میتوان رسم نمود:
\documentclass{report}
\usepackage{tikz}
\usetikzlibrary{positioning,arrows}
\begin{document}
\begin{figure}[h]
\centering
\resizebox{0.2\textwidth}{!}{
\begin{tikzpicture}[>=stealth]
\node(A){$A$} ;
\node[right=of A](B){$B$} ;
\node[below=of A](C){$C$} ;
\node[right=of C](D){$D$} ;
\draw[->,double](A)--(B) ;
\draw[->,double](A)--(C) ;
\draw[->,double](C)--(D) ;
\draw[->,double](B)--(D) ;
\end{tikzpicture}
}
\end{figure}
\end{document}
که خروجی آن به شکل زیر است:

برای اطلاع از نحوه رسم به مستندات این بسته و یا پرسش و پاسخ های مشابه در این سایت با برچسب tikz مراجعه کنید.